快速开始
快速开始
基础概念
Node.js、npm、nvm
Node、Yarn、npm 安装
技术栈(当前)
项目环境搭建
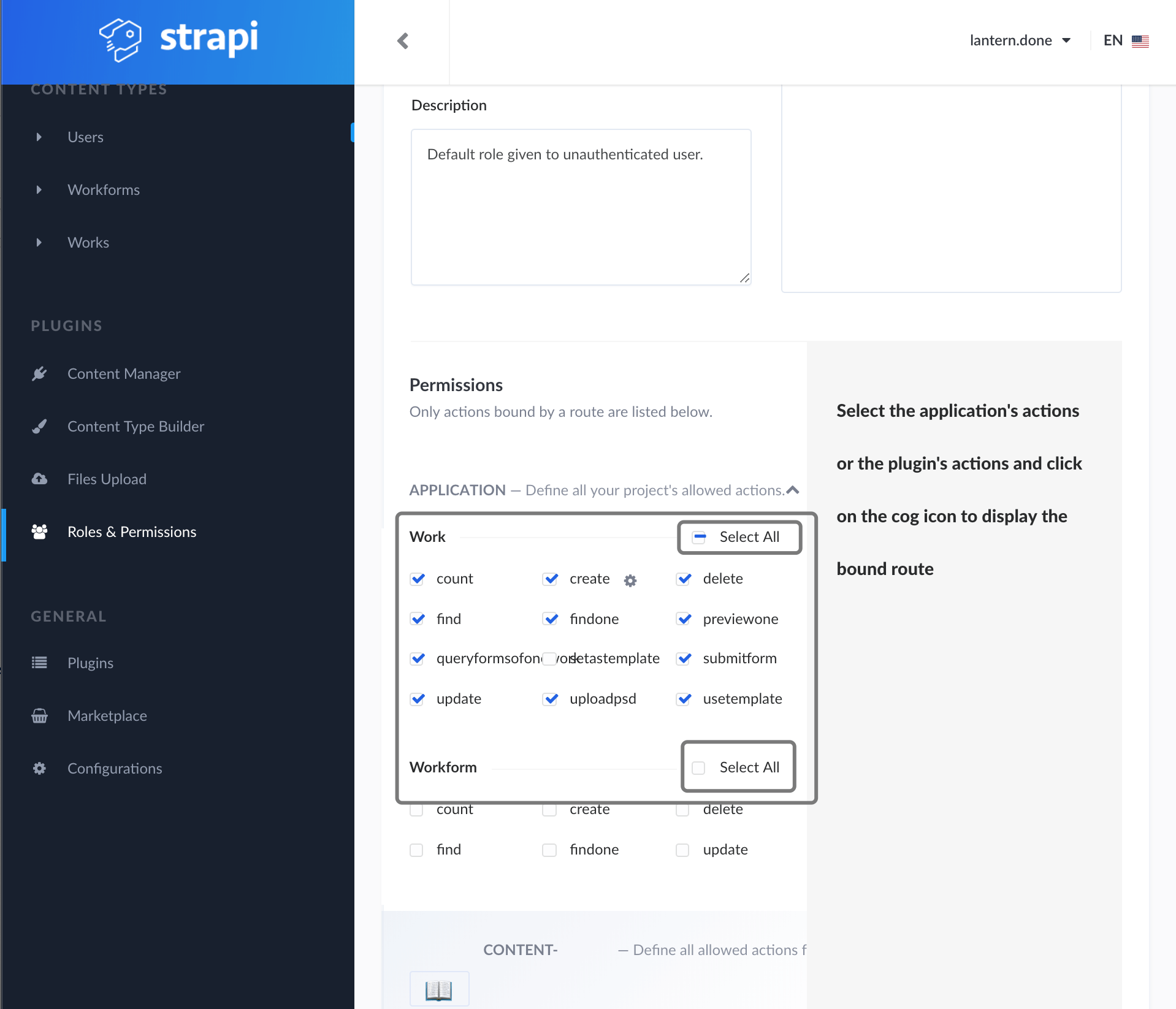
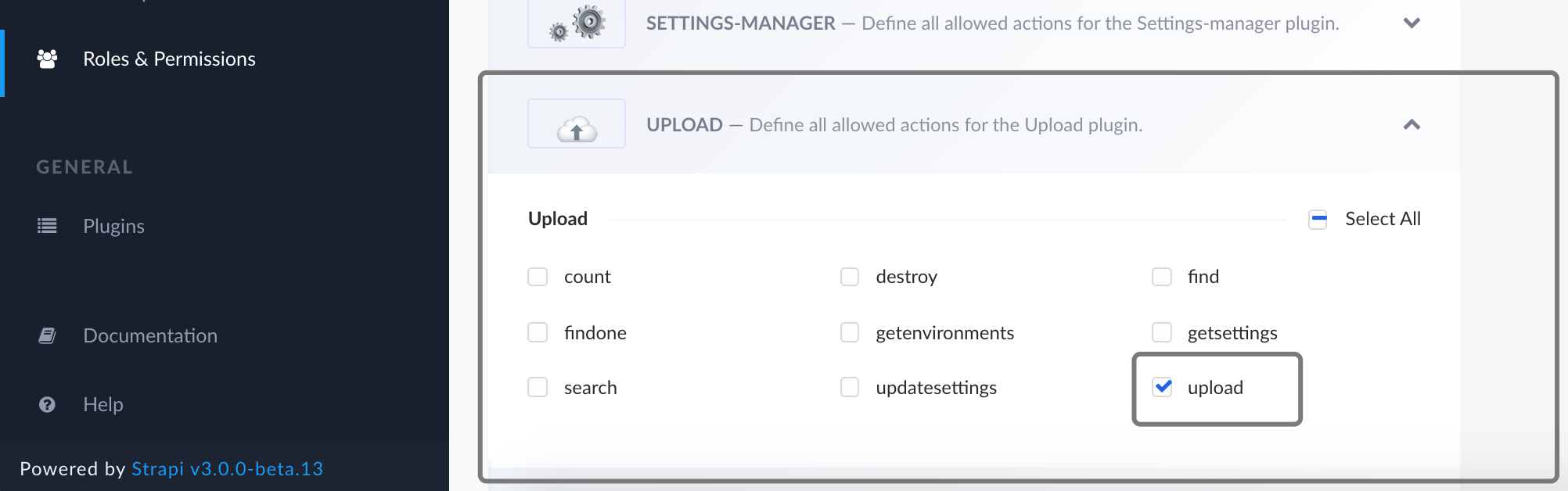
后端环境搭建
1. 快速上手
2. 注意事项



前端环境搭建
1. 快速上手
2. 构建预览所需的渲染引擎
3. 前端组件说明
最后更新于
Node.js、npm、nvm



最后更新于
yarn config get registry
# -> https://registry.yarnpkg.com
# 改成 taobao 的源:
yarn config set registry https://registry.npm.taobao.org
# -> yarn config v0.15.0
# -> success Set "registry" to "https://registry.npm.taobao.org".
# 看到 succes 表示安装完毕# 默认当前目录为 luban 项目的根目录
cd back-end/h5-api
yarn install # 安装依赖
yarn add psd # 安装psd 依赖
# 安装 ejs 渲染引擎,主要用来预览作品
yarn add strapi-hook-ejs
# 需要在 h5-api/hook.json中添加如下配置:
# strapi-hook-ejs 更多细节参见:https://github.com/strapi/strapi/tree/master/packages/strapi-hook-ejs#configuration
npm run dev # 本地开发使用
# 补充说明: 如果需要在 vscode 中进行debug ,请使用 npm run localdev
# #!en: default database is sqlite3(h5-api/.tmp/data.db)
# #!zh: 默认数据库是 sqlite3,位置在 h5-api/.tmp/data.db
# 访问 http://locahost:1337/admin
# visit http://locahost:1337/admin{
"timeout": 3000,
"load": {
"before": [],
"order": [
"Define the hooks' load order by putting their names in this array in the right order"
],
"after": []
},
"ejs": {
"enabled": true,
"viewExt": "ejs",
"partial": true,
"cache": false,
"debug": false,
"layout": false
}
}error TypeError: ctx.render is not a function
at previewOne (~/luban-h5/back-end/h5-api/api/work/controllers/Work.js:13:16)# 默认当前位置目录为 luban-h5 项目的根目录
cd front-end/h5
yarn # install dependencies
yarn serve # develop
# 更多命令
请参见 project/front-end/h5/package.jsonpreviewOne: async (ctx) => {
const work = await strapi.services.work.findOne(ctx.params);
return ctx.render('engine', { work });
},